

Assalamu’alaikum, Seperti judul pada halaman ini, nanti akan belajar menggunakan jekyll. Apa itu jekyll? Jekyll adalah suatu tool/aplikasi yang memudahkan developer untuk membuat website statis. Website statis whats it this? website statis adalah tampilan web yang penggunanya tidak dapat merubah langsung melalui browser kebalikannya dengan website statis adalah website dinamis yang penggunanya dapat dengan mudah merubah tampilan website, biasanya menggunakan halaman admin.
Kalau menurut jekyll di website.
Transform your plain text into static websites and blogs.

Kebutuhan
Ada beberapa tahapan dalam proses pembuatannya.
- Pastikan sudah install ruby. Jika belum bisa lihat (Windows)
- Sudah terinstall jekyll. Jika belum ada penjelasannya di bawah cara install jekyll.
- Editor terbaik, untuk membuat file web.
Lets do it!
Opsi jika belum terinstall jekyll maka ikuti langkah berikut pertama buka command prompt (windows only), kemudian ketikkan gem install jekyll kemudian enter. Pastikan terhubung internet ya, soalnya ada proses download dari server ruby.
Proses generate website.
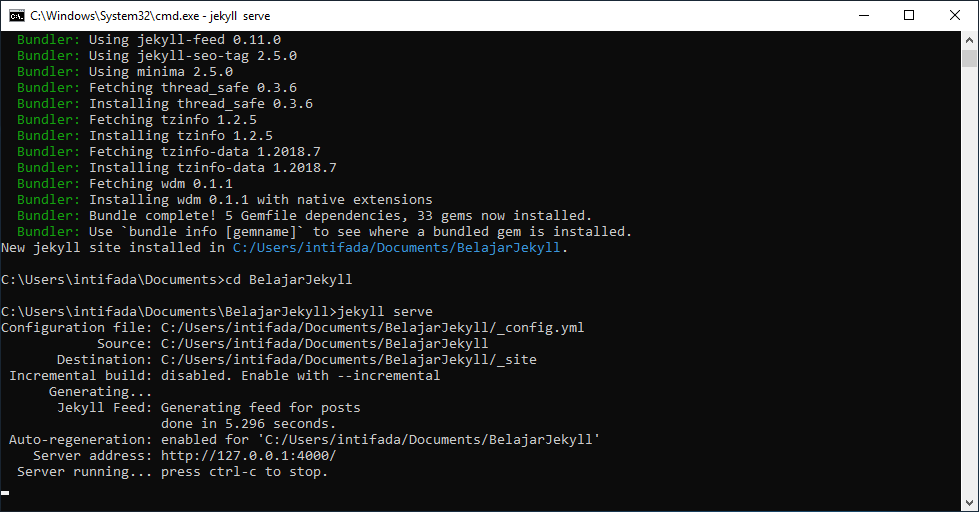
Pastikan sudah membuka command prompt, kemudian ketik jekyll new BelajarJekyll lalu enter, pada perintah tersebut akan membuat website dengan nama/folder BelajarJekyll. Kemudian masuk pada folder tersebut dengan cara cd BelajarJekyll, lalu ketik jekyll serve untuk mengaktifkan server jekyll.

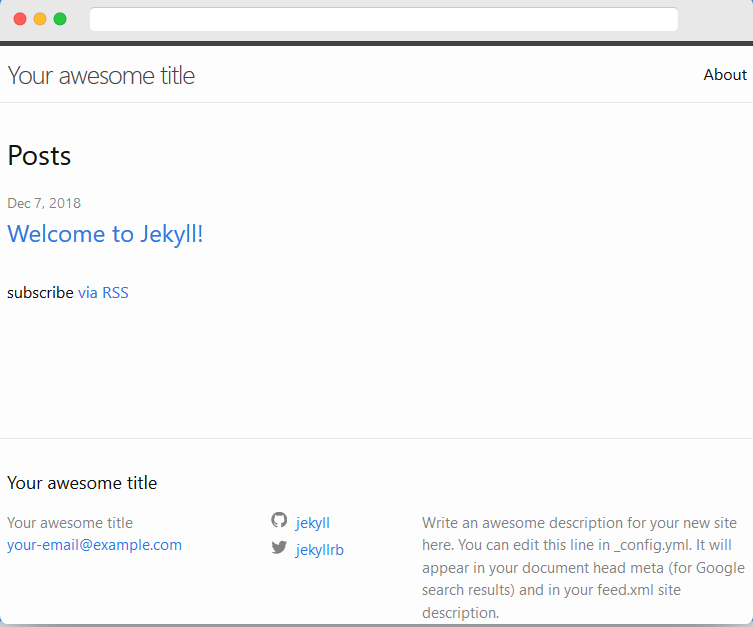
Gambar di atas menandakan server jekyll pada website sudah aktif, kemudian untuk melihat website tersebut buka url berikut http://127.0.0.1:4000/ di browser. Secara default tampilan jekyll di browser seperti ini.

Kemudian bagaimana merubah tampilan tersebut? sebelum itu mari berkenalan dengan struktur folder jekyll, berikut merupakan struktur folder jekyll;
- folder
_postberisi tentang file yang akan di generate menjadi website yang mempunyai ekstensi md atau markdown. - folder
_siteberisi tentang hasil file yang sudah digenerate menjadi website. - file
_config.ymlmerupakan identitas dari website, seperti nama website, pembuat, logo, dan lainnya
Setelah mengetahui struktur folder dari jekyll, mari buat file 2018-12-07-belajar-jekyll-markdown.md di folder _post isilah seperti berikut, lalu save;
---
layout: post
title: "Belajar Jekyll Markdown"
date: 2018-12-07 19:26:57 +0700
categories: jekyll update
---
Hai Dunia, Mari belajar membuat website statis menggunakan jekyll sangat mudah loh.
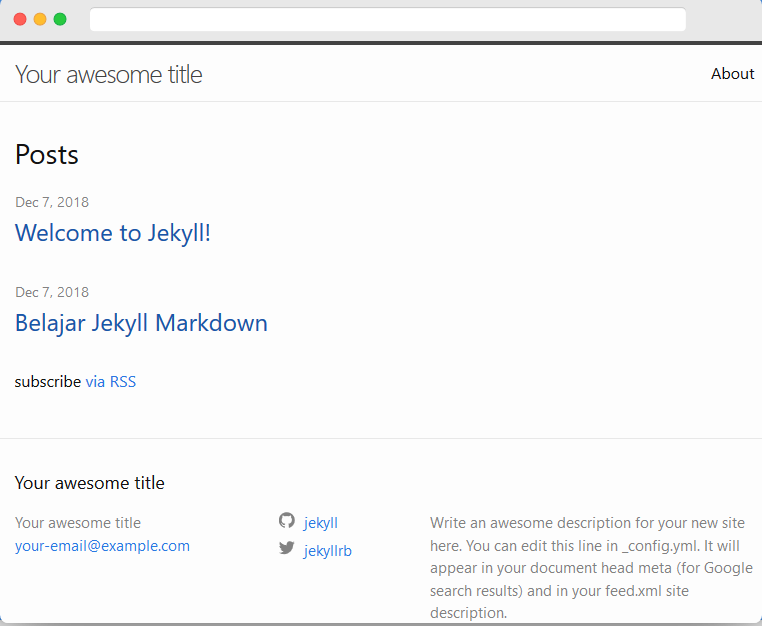
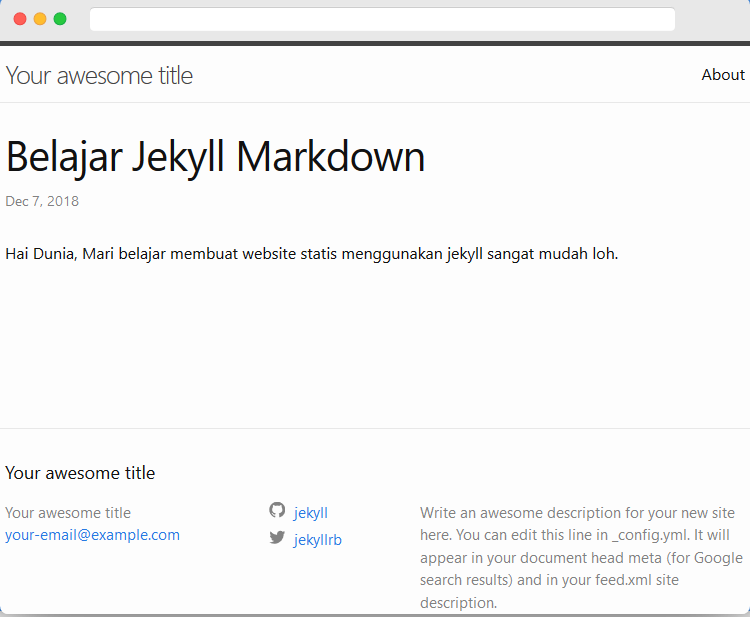
Muat ulang pada browser dan akan ada post baru berjudul Belajar Jekyll Markdown  jika diklik akan mendapati tampilan berikut.
jika diklik akan mendapati tampilan berikut. 
Sekian penjelasan tentang bagaimana menggunakan jekyll. Mohon maaf jika ada salah kata. See yea,
Twitter Facebook Google+